■[UnrealEngine]SphereMaskのメモ
・今回はUnrealEngine、マテリアルノード[SphereMask]でできる球グラデーションについてのメモになります。

■入力パラメータについて
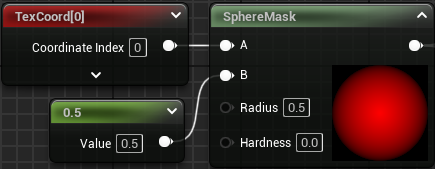
・まずはノードの軽い説明から
[A]には、[TexCoord(Vector2)]や[○○Positon(Vector3)]を、
[B]には 中心座標(Aに入力した型に相応するもの)を入力します。
・[Radius] は、円の半径です。
・[Hardness]は、円のグラデーション具合です。
※おそらくAとBのDirectionだと思うので、ABへの入力は逆でも可だと思います。
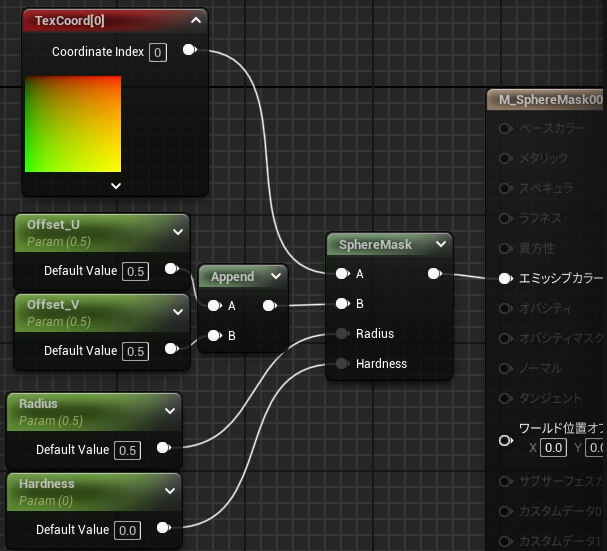
■[TexCoord]を繋いだ場合のパラメータサンプル例


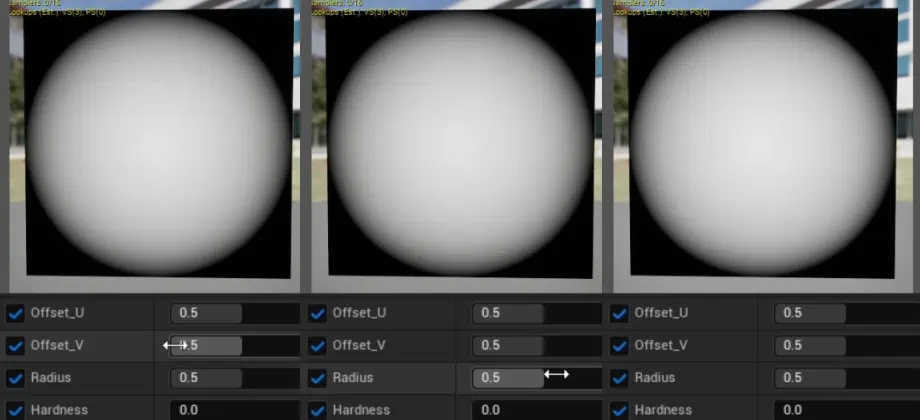
・[TexCoord]ベースに、パラメータ化し、動かしてみたサンプルです。
A入力に[TexCoord]を使う場合は、0.0~1.0の範囲となるので、
その他のパラメータも、0.0~1.0が基準となります。
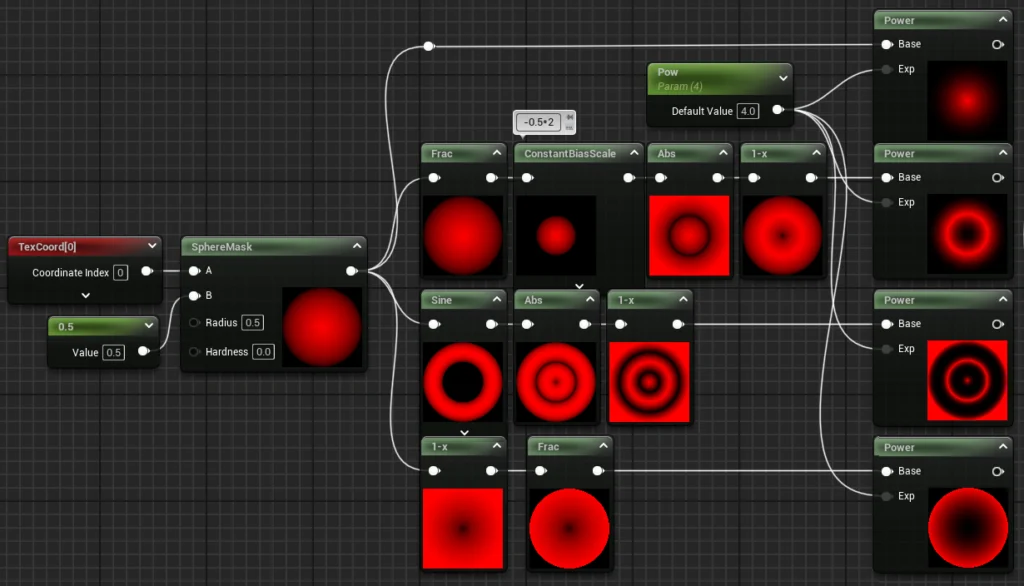
■テクスチャとしての例

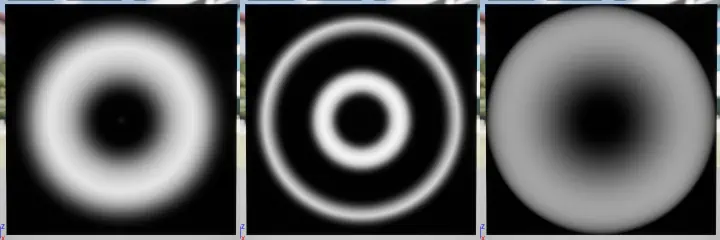
・[SphereMask]をベースに作れるテクスチャの一例です。
基本的には[Power]を挟むことで、白黒カーブの調整をできるようにすると良いと思います。
また、三角波、サイン波、反転などと組み合わせることで、いろいろな円形テクスチャを作れます。
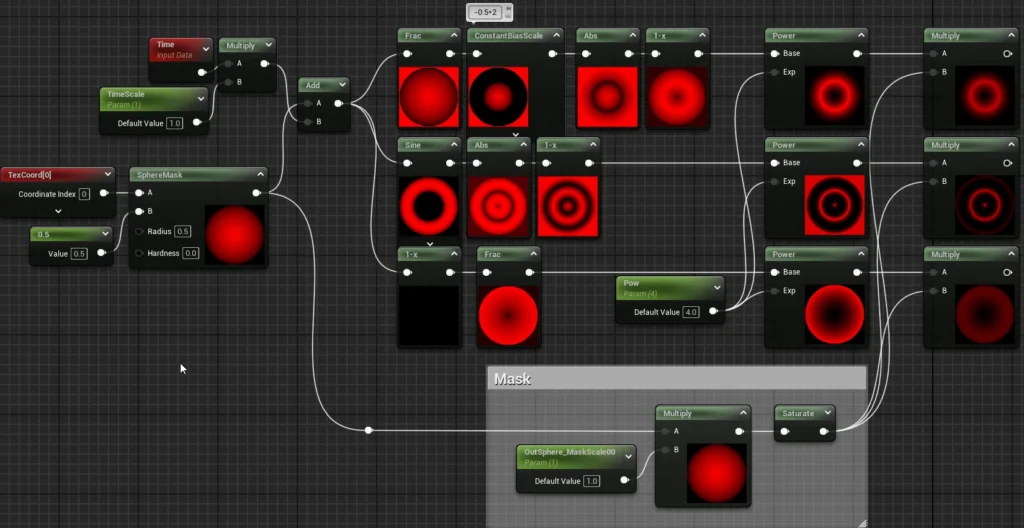
■[Time]加算を加えたループ波形アニメのサンプル
・こちらは波形系に[Time]での基準加算とマスクを加えた、波形アニメのサンプルです。


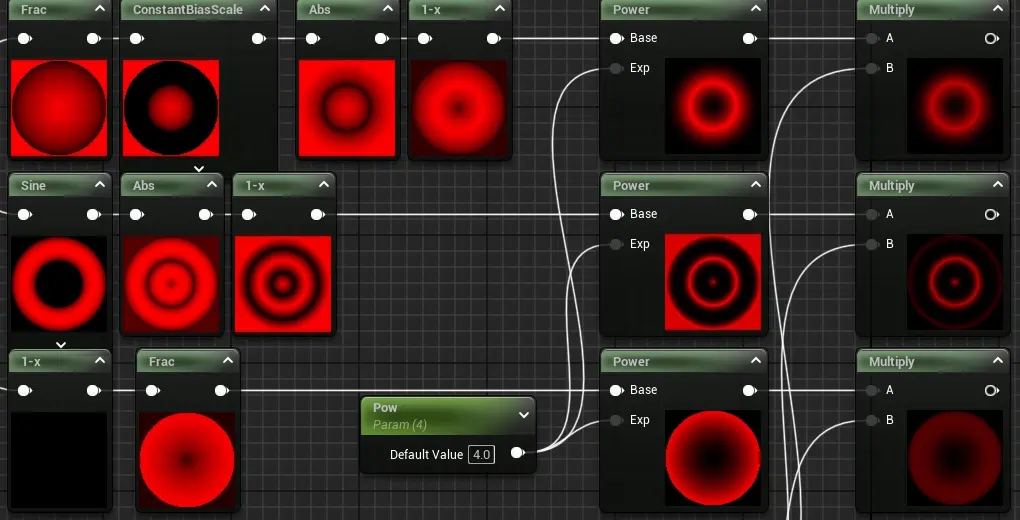
・おまけ ノード過程の波形アニメ
(↑のまま動かしたかったのですが、大きすぎで無理だったので)

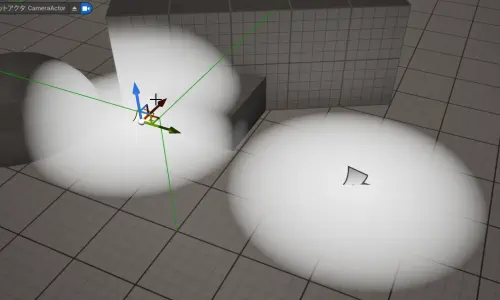
■デカールで[World Position]を基に[SphereMask]を使用したサンプル

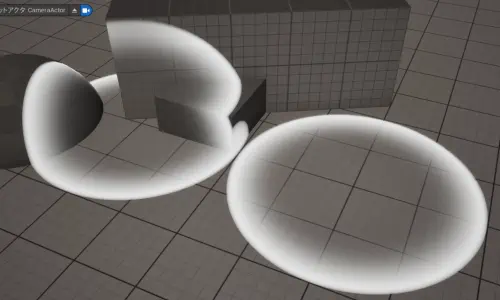
・デカールで [World Position]を基準に[SphereMask]を使うと、球体状のマスクを取得できます。

・デカールで[SphereMask]を使用する際、
A = [World Position]
B = [Object Position]
を使用することで、デカールの中央から球状マスクを得ることが出来ます。
この時、
・Radius と Hardness の単位は cm になること
・デカールアクターのスケールは連動しないこと
に注意か必要です。
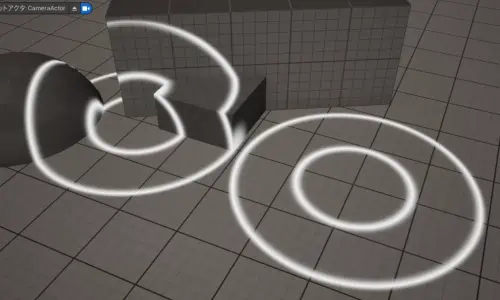
■球体マスクデカールでの波形サンプル



・デカールでの3D球体マスクを基準にした波形アニメの動画サンプルです。
※マテリアルノード図は[TexCoord]とほぼ同じなので割愛します。
・今回は以上となります。
シンプルな球体マスクが作れる[SphereMask]は、エフェクトマテリアルを組む上で使う機会が非常に多いノードだと思います。



コメント